How to create user registration app using Firebase Realtime database in Android Studio and register, insert, authenticate android app user with Email and Password.
Hello Guys this is another one tutorial regarding to Firebase . As we all know that using firebase we can do many things in the area of Android Application development. Now with Firebase User Registration Authentication method we can give the facility to our app user to automatic authenticate and register with our app. There is no need to purchase any extra cost web hosting for it and also no server side coding required. Because as we all know Firebase do the rest. So here is the complete step by step tutorial for Android Firebase User Email Registration Authentication Tutorial.
Contents in this project Android Firebase User Registration Authentication Example :-
- Start a new android application project.
- Create, configure and connect Firebase project to your Android Studio Application.
- Add internet permission.
- Creating 2 EditText and 1 button in layout file.
- Creating EditText, Button, String, Boolean, FirebaseAuth, Progress Dialog objects.
- Assign ID’s to EditText, Button and initialize FirebaseAuth.
- Adding Click Listener to button.
- Creating Function CheckEditTextIsEmptyOrNot() to check EditText is empty or not.
- Calling CheckEditTextIsEmptyOrNot() function inside the button click listener.
- Creating function UserRegistrationFunction() and inside that create createUserWithEmailAndPassword() method with FirebaseAuth object.
- Adding If condition in button click listener and call UserRegistrationFunction() inside it.
- Complete Source Code.
1. Start a new android application project.
2. Create, configure and connect Firebase project to your Android Studio Application :-
1. Open firebase.google.com .
2. Click on Get Started button present on home screen.

3. Now log in with your Google Gmail ID.
4. Click on Add Project.

5. Enter your project name and select your country then click on CREATE PROJECT .

6. Click on Add firebase to your android app icon.

7. Create a fresh project in Android Studio.
8. Now Add application Package Name, App Nick Name, SHA-1 certificate. To get the SHA-1 certificate from Android Studio read my this tutorial, it is the easiest method to get SHA-1 certificate.

9. Now hit the Register App button.
10. Here you go now your google-services.json file has been successfully generated. Hit the Download google-services.json button to download this file physically into your computer.

11. Next step is to add google-services.json inside your project. So open your project and put( Copy ) google-services.json file inside YourProjectName/app folder. For example my firebase project name is Firebase-AndroidJSon.com then my app folder located is Firebase-AndroidJSon.com/app . Now copy the google-services.json file into app folder like i did in below screenshot.

12. Now open your Project’s build.gradle(Project) file.

13. Add classpath ‘com.google.gms:google-services:3.0.0’ inside dependencies block.

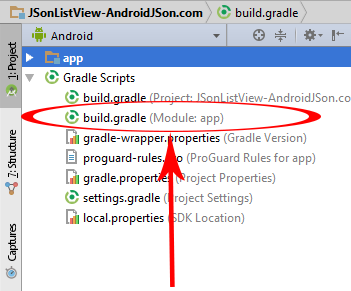
14. Open your project’s build.gradle(Module:app) file.

15. Add compile ‘com.google.firebase:firebase-auth:9.2.1’ inside dependencies block .
16. Then add apply plugin: ‘com.google.gms.google-services’ at the bottom of the page.
17. Now finally add below packagingOptions just bottom of buildTypes block like i did.
packagingOptions{
exclude 'META-INF/LICENSE'
exclude 'META-INF/LICENSE-FIREBASE.txt'
exclude 'META-INF/NOTICE'
}
Final Screenshot :

18. Now next step is to Enable Firebase User Email Registration Authentication from Firebase Panel in Authentication section. So click on Authentication -> SIGN-IN-METHOD . Select Email/Password .

19. Enable Email/Password From Panel and hit the SAVE button.

3. Add internet permission to your project :
Open your project’s AndroidManifest.xml file and copy the below permission inside it. You will find the full AndroidManifest.xml file code at the bottom of this page along with all source code.
<uses-permission android:name="android.permission.INTERNET" />
4. Creating 2 EditText and 1 button in layout file.
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/EditText_User_EmailID"
android:hint="Enter Your Email Here"
android:gravity="center"
android:layout_below="@+id/textView"
android:layout_marginTop="20dp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/EditText_User_Password"
android:hint="Enter Your Password Here"
android:gravity="center"
android:inputType="textPassword"
android:layout_below="@+id/EditText_User_EmailID"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/Button_SignUp"
android:layout_below="@+id/EditText_User_Password"
android:text="Click Here To Sign Up"/>
5. Creating EditText, Button, String, Boolean, FirebaseAuth, Progress Dialog objects in MainActivity.java file.
// Creating EditText . EditText email, password ; // Creating button. Button SignUp ; // Creating string to hold email and password . String EmailHolder, PasswordHolder ; // Creating Progress dialog. ProgressDialog progressDialog; // Creating FirebaseAuth object. FirebaseAuth firebaseAuth ; // Creating Boolean variable that holds EditText is empty or not status. Boolean EditTextStatus ;
6. Assign ID’s to EditText, Button and initialize FirebaseAuth.
/ Assigning layout email ID and Password ID. email = (EditText)findViewById(R.id.EditText_User_EmailID); password = (EditText)findViewById(R.id.EditText_User_Password); // Assign button layout ID. SignUp = (Button)findViewById(R.id.Button_SignUp); // Creating object instance. firebaseAuth = FirebaseAuth.getInstance(); progressDialog = new ProgressDialog(MainActivity.this);
7. Adding Click Listener to button.
// Adding click listener to Sign Up Button.
SignUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
8. Creating Function CheckEditTextIsEmptyOrNot() to check EditText is empty or not.
public void CheckEditTextIsEmptyOrNot(){
// Getting name and email from EditText and save into string variables.
EmailHolder = email.getText().toString().trim();
PasswordHolder = password.getText().toString().trim();
if(TextUtils.isEmpty(EmailHolder) || TextUtils.isEmpty(PasswordHolder))
{
EditTextStatus = false;
}
else {
EditTextStatus = true ;
}
}
9. Calling CheckEditTextIsEmptyOrNot() function inside the button click listener.
// Adding click listener to Sign Up Button.
SignUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Calling method to check EditText is empty or no status.
CheckEditTextIsEmptyOrNot();
}
});
10. Creating function UserRegistrationFunction() and inside that create createUserWithEmailAndPassword() method with FirebaseAuth object.
// Creating UserRegistrationFunction
public void UserRegistrationFunction(){
// Showing progress dialog at user registration time.
progressDialog.setMessage("Please Wait, We are Registering Your Data on Server");
progressDialog.show();
// Creating createUserWithEmailAndPassword method and pass email and password inside it.
firebaseAuth.createUserWithEmailAndPassword(EmailHolder, PasswordHolder).
addOnCompleteListener(MainActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
// Checking if user is registered successfully.
if(task.isSuccessful()){
// If user registered successfully then show this toast message.
Toast.makeText(MainActivity.this,"User Registration Successfully",Toast.LENGTH_LONG).show();
}else{
// If something goes wrong.
Toast.makeText(MainActivity.this,"Something Went Wrong.",Toast.LENGTH_LONG).show();
}
// Hiding the progress dialog after all task complete.
progressDialog.dismiss();
}
});
}
11. Adding If condition in button click listener and call UserRegistrationFunction() inside it.
// Adding click listener to Sign Up Button.
SignUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Calling method to check EditText is empty or no status.
CheckEditTextIsEmptyOrNot();
// If EditText is true then this block with execute.
if(EditTextStatus){
// If EditText is not empty than UserRegistrationFunction method will call.
UserRegistrationFunction();
}
// If EditText is false then this block with execute.
else {
Toast.makeText(MainActivity.this, "Please fill all form fields.", Toast.LENGTH_LONG).show();
}
}
});
12. Complete Source Code :-
Code for MainActivity.java file.
package com.androidjson.firebaseuserloginregistration_androidjsoncom;
import android.support.v7.app.AppCompatActivity;
import android.app.ProgressDialog;
import android.support.annotation.NonNull;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.gms.tasks.OnCompleteListener;
import com.google.android.gms.tasks.Task;
import com.google.firebase.auth.AuthResult;
import com.google.firebase.auth.FirebaseAuth;
public class MainActivity extends AppCompatActivity {
// Creating EditText .
EditText email, password ;
// Creating button.
Button SignUp ;
// Creating string to hold email and password .
String EmailHolder, PasswordHolder ;
// Creating Progress dialog.
ProgressDialog progressDialog;
// Creating FirebaseAuth object.
FirebaseAuth firebaseAuth ;
// Creating Boolean variable that holds EditText is empty or not status.
Boolean EditTextStatus ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Assigning layout email ID and Password ID.
email = (EditText)findViewById(R.id.EditText_User_EmailID);
password = (EditText)findViewById(R.id.EditText_User_Password);
// Assign button layout ID.
SignUp = (Button)findViewById(R.id.Button_SignUp);
// Creating object instance.
firebaseAuth = FirebaseAuth.getInstance();
progressDialog = new ProgressDialog(MainActivity.this);
// Adding click listener to Sign Up Button.
SignUp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// Calling method to check EditText is empty or no status.
CheckEditTextIsEmptyOrNot();
// If EditText is true then this block with execute.
if(EditTextStatus){
// If EditText is not empty than UserRegistrationFunction method will call.
UserRegistrationFunction();
}
// If EditText is false then this block with execute.
else {
Toast.makeText(MainActivity.this, "Please fill all form fields.", Toast.LENGTH_LONG).show();
}
}
});
}
// Creating UserRegistrationFunction
public void UserRegistrationFunction(){
// Showing progress dialog at user registration time.
progressDialog.setMessage("Please Wait, We are Registering Your Data on Server");
progressDialog.show();
// Creating createUserWithEmailAndPassword method and pass email and password inside it.
firebaseAuth.createUserWithEmailAndPassword(EmailHolder, PasswordHolder).
addOnCompleteListener(MainActivity.this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
// Checking if user is registered successfully.
if(task.isSuccessful()){
// If user registered successfully then show this toast message.
Toast.makeText(MainActivity.this,"User Registration Successfully",Toast.LENGTH_LONG).show();
}else{
// If something goes wrong.
Toast.makeText(MainActivity.this,"Something Went Wrong.",Toast.LENGTH_LONG).show();
}
// Hiding the progress dialog after all task complete.
progressDialog.dismiss();
}
});
}
public void CheckEditTextIsEmptyOrNot(){
// Getting name and email from EditText and save into string variables.
EmailHolder = email.getText().toString().trim();
PasswordHolder = password.getText().toString().trim();
if(TextUtils.isEmpty(EmailHolder) || TextUtils.isEmpty(PasswordHolder))
{
EditTextStatus = false;
}
else {
EditTextStatus = true ;
}
}
}
Code for activity_main.xml layout file.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="20dp"
tools:context="com.androidjson.firebaseuserloginregistration_androidjsoncom.MainActivity">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="20dp"
android:textColor="#000"
android:text="Firebase User Registration Form"
android:gravity="center"
android:layout_marginTop="60dp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/EditText_User_EmailID"
android:hint="Enter Your Email Here"
android:gravity="center"
android:layout_below="@+id/textView"
android:layout_marginTop="20dp"
/>
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/EditText_User_Password"
android:hint="Enter Your Password Here"
android:gravity="center"
android:inputType="textPassword"
android:layout_below="@+id/EditText_User_EmailID"/>
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/Button_SignUp"
android:layout_below="@+id/EditText_User_Password"
android:text="Click Here To Sign Up"/>
</RelativeLayout>
Code for AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.androidjson.firebaseuserloginregistration_androidjsoncom">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
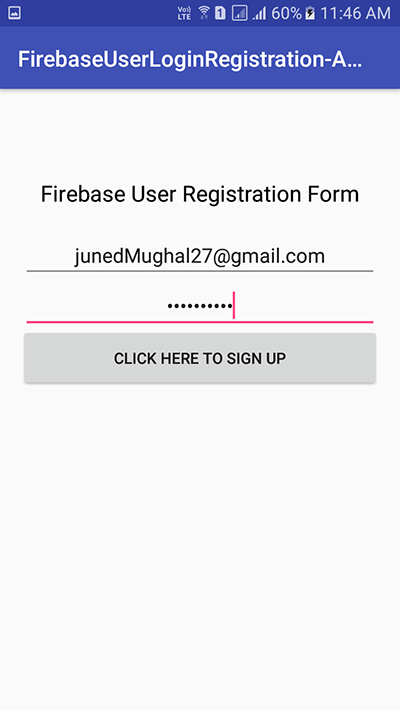
Screenshots:-





Sir I have successfully do this tutorial:-
Android Firebase Tutorial-Insert Read Firebase data example
but in this tutorial I m facing problem
I m getting this message:- Something went wrong